Field Customizers are the latest and greatest feature to be provide within the new SharePoint Framework. If you are like me, you immediately opened up command prompt and VS Code, grabbed the new Yeoman template and started testing them out!
The logical starting place would be going to the MS Docs for SPFx Field Customizers. If you go through the tutorial, it's pretty straight forward. However, unlike SPFx webparts, you cannot debug these field customizers locally. You actually have to create a site and pass a url similar to this.
contoso.sharepoint.com/Lists/Orders/AllItems.aspx?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={"Percent":{"id":"0e3d8b71-56aa-4405-9225-f08a80fc1d71","properties":{"sampleText":"Hello!"}}}You'll notice a couple parameters. The first being loadSPFX=true, this is because the SharePoint framework isn't loaded by default. The second is a location to your localhost manifest.js file which is running on your local machine when you use gulp serve --nobrowser.
Now, you are so excited you breeze through the Microsoft Docs but there is one thing you notice... it says
"Append the following query string parameters to the URL. Notice that you will need to update the id to match your own extension identifier available from the HelloWorldFieldCustomizer.manifest.json file:
Navigate to your manifest.json file and grab the ID and pass it in your query string parameters where it says fieldCustomizers=...., and replace the ID with the ID from your manifest file.
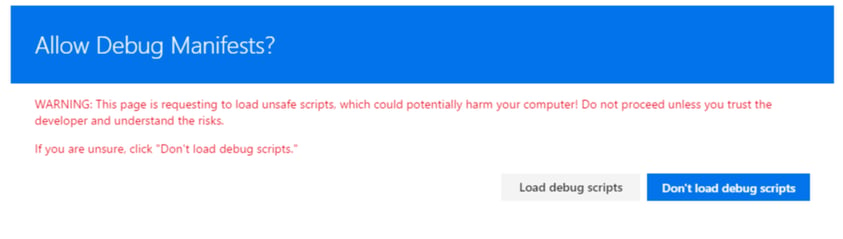
When you go to the library you just created (when following the tutorial) you should see this.

But wait, I don't see this!!?? Why can't I debug?
The reason you can't debug is likely 1 of 2 scenarios.
1. The ID in your query string does not match the ID in your manifest.json file
2. You are not using a Developer Tenant!
If you were like me, you went to the tutorial and you skipped over the top section of the documentation where it says "Notice that extensions are currently ONLY available from Office 365 developer tenants." The reason for this is because a developer tenant (not developer site collection) is on first release... so features like Field Customizers, currently are not released into production environments until all of the bugs are worked out.
To create your developer tenant, follow this link
Once you have created your tenant, follow through the tutorial again and you'll have much better success next time around!
I hope this helps someone else, who, like myself was going crazy trying to figure out why my field customizers weren't loading. Maybe next time I'll read the documentation a bit more closely :)
