Recently I was working on some formatting with SharePoint lists and I found a really cool feature of Column Formatting that many users may not know about. If you need a refresher on Column Formatting in SharePoint, have a look here.
The problem
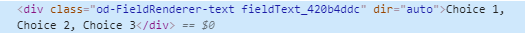
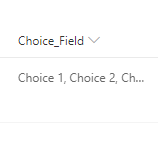
By default, SharePoint renders a multiple value choice field as a single string in a row, and renders the HTML as a single value in a div.
In HTML:

In SharePoint List:

One question, if you aren’t familiar with JSON Column Formatting is how would we render these items as new lines if they represented as a single value in the HTML. Like most of us, you would probably look for a split function to parse out the commas, unfortunately column formatting does not support a split function.
Introducing ‘forEach’
One feature that column formatting does have is the forEach function. This is an optional property that allows an element to duplicate itself for each member of a multi-valued field. To loop through multi-value fields we’d use the following format
"iteratorName in @currentField" or "iteratorName in [$FieldName]"
Once you’ve implemented the forEach, you have access to each member you are looping through by using the iterator name. For example, if we loop through @currentField using the following formula: "iteratorName in @currentField" we can gain access to each record using [$iteratorName].
Putting it into action
Now that we know we can loop through multi-choice fields, all we need to do is come up with a JSON column formatter which creates each record on it’s own row. See the below JSON object.
We are using the forEach property to loop through each choice value in the currentField. For each record, we set the textContext equal to the choice record, and then we just style the div to be displayed block and 100%
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"debugMode": true,
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "block",
"width": "100%"
},
"forEach": "choice in @currentField",
"txtContent": "[$choice]"
}
]
}
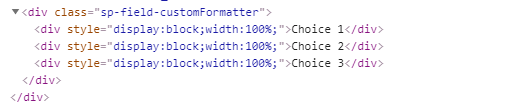
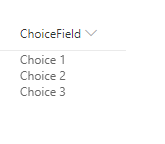
The end result turns the original choice field, to be rendered like so:
In HTML:

In SharePoint List:

Share
