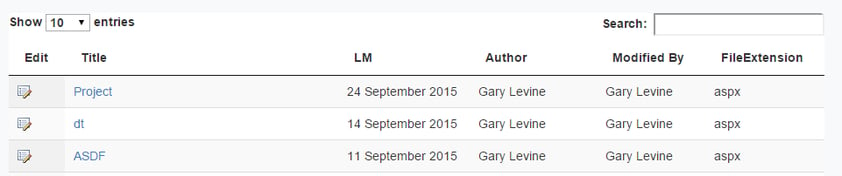
Content Search Web Parts and their Display Templates offer great power and flexibility for aggregating and displaying content. There are some areas where this system falls short. It would be nice, for example, to allow the end user (in this case the Page Designer) customize the text for the column headers in a table. Sure some of the column names such as “Title” are fine. Others, like AuthorOWSUSER or LastModifiedTime, could use a little help.
Here’s a little trick.
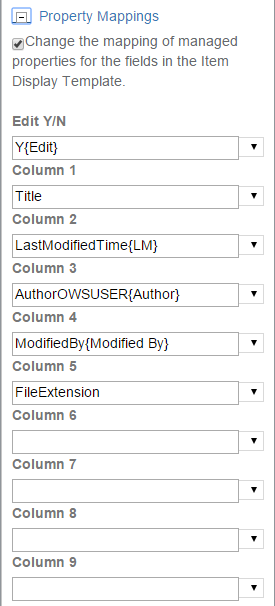
Curly Braces “{}” and anything within them will be ignored by the item-level display template but will be available in the control-level template through ctx.ClientControl.get_propertyMappings(). This can be useful for table column headers or conditional formatting at the control template level.

An example return value:
Edit{Edit Y/N}:Y{Edit},Line 1{Column 1}:Title,Line 2{Column 2}:LastModifiedTime{LM},Line 3{Column 3}:AuthorOWSUSER{Author},Line 4{Column 4}:ModifiedBy{Modified By},Line 5{Column 5}:FileExtension,Line 6{Column 6}:,Line 7{Column 7}:,Line 8{Column 8}:,Line 9{Column 9}:,SecondaryFileExtension,IsDocument,ContentTypeId,ProjectSiteOWSURLH,OriginalPath,PathThe following snippet populates a JavaScript object called dispNames with only those columns that have properties mapped explicitly in the tool panel.
var pm = ctx.ClientControl.get_propertyMappings();
var dispNames = {};
var pmA1 = pm.split(',')
for (var i = 0; i < pmA1.length; i++){
var pa1 = pmA1[i].split(';')
for(var j = 0; j < pa1.length; j++){
if(pa1[j].indexOf(':')!= -1){
var dispName = ""
pa3 = pa1[j].split(':')[1];
var sStIdx = (pa3.indexOf('{')!= -1 )? pa3.indexOf('{')+1 : 0
var sEndIdx = (pa3.indexOf('}')!= -1 )? pa3.indexOf('}') :pa3.length
var dEndIdx = (pa3.indexOf('{')!= -1 )? pa3.indexOf('{') : pa3.length
var keyname = pa3.substring( 0, dEndIdx );
dispName = pa3.substring(sStIdx , sEndIdx );
if(dispName!='' && keyname.indexOf("Path") == -1){
dispNames[keyname] = dispName
}
}
}
}
Here is an example output:
AuthorOWSUSER: "Author"
FileExtension: "FileExtension"
LastModifiedTime: "LM"
ModifiedBy: "Modified By
"Title: "Title
"Y: "Edit"
Now we can loop through the object and build our column headers
<!--#_for(key in dispNames){_#-->
<th>_#= dispNames[key]=#_</th>
<!--#_ }_#-->